

https://github.com/Julow/Unexpected-Keyboard
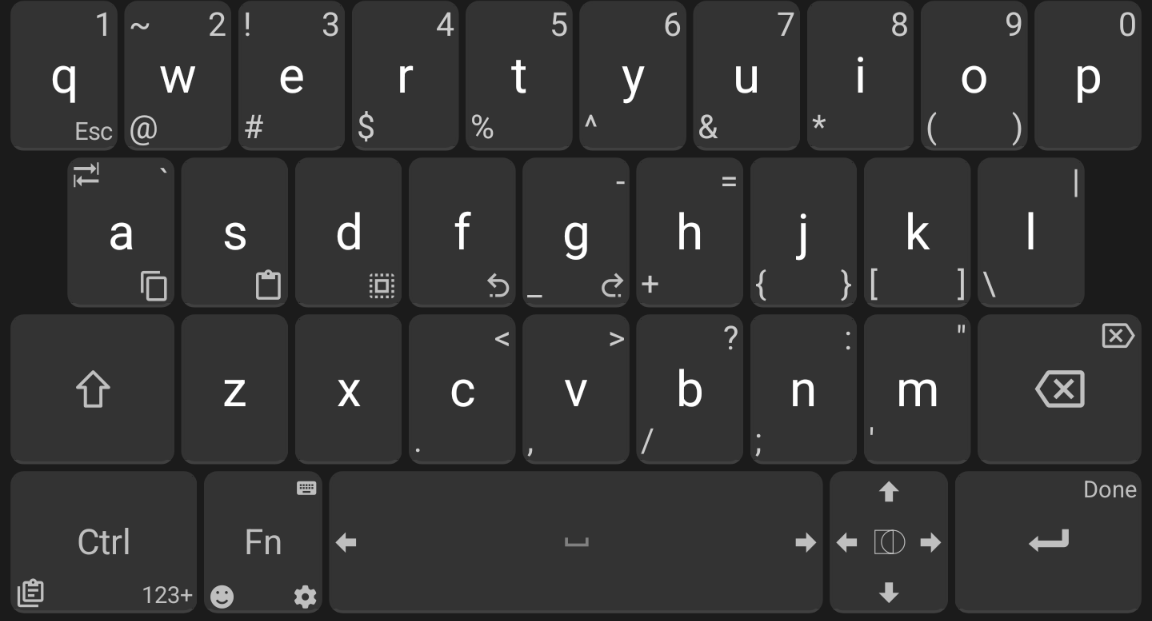
Unexpected Keyboard’s default layout has a Ctrl Key always available.
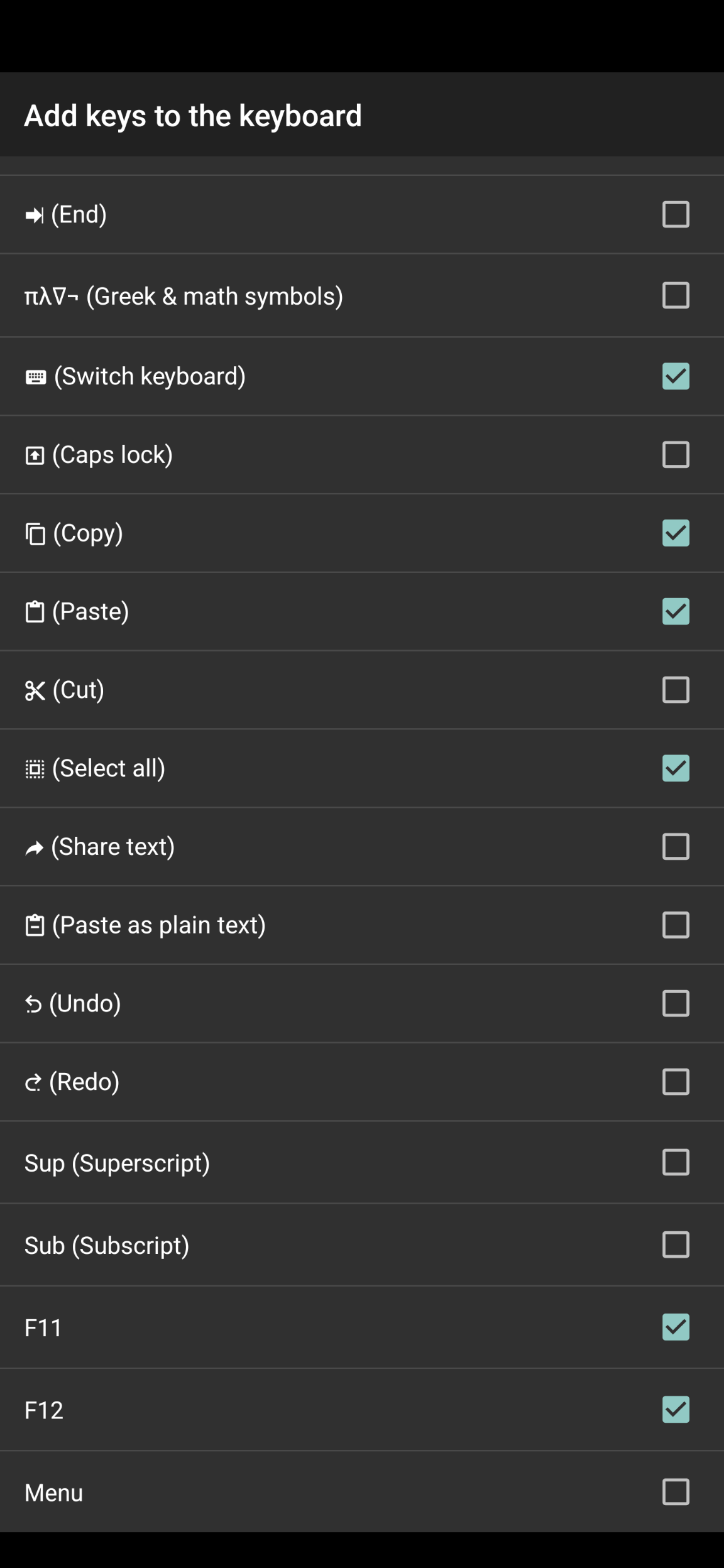
you can also add in additional shortcuts such as:
- undo
- redo
- select all
- copy
- paste
- …




https://github.com/Julow/Unexpected-Keyboard
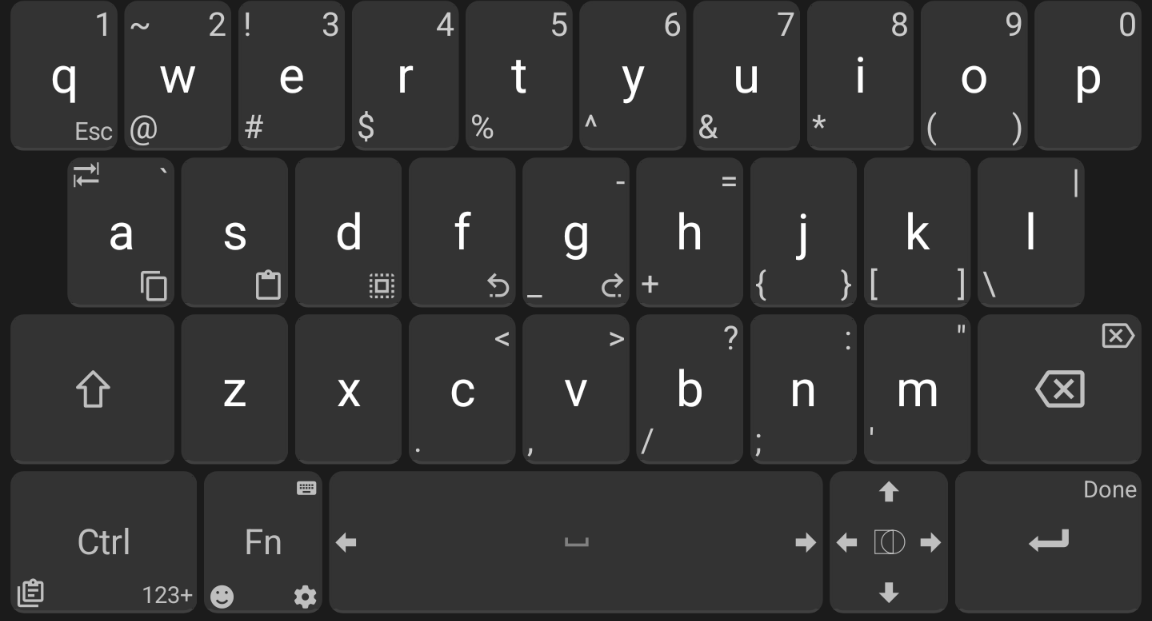
Unexpected Keyboard’s default layout has a Ctrl Key always available.
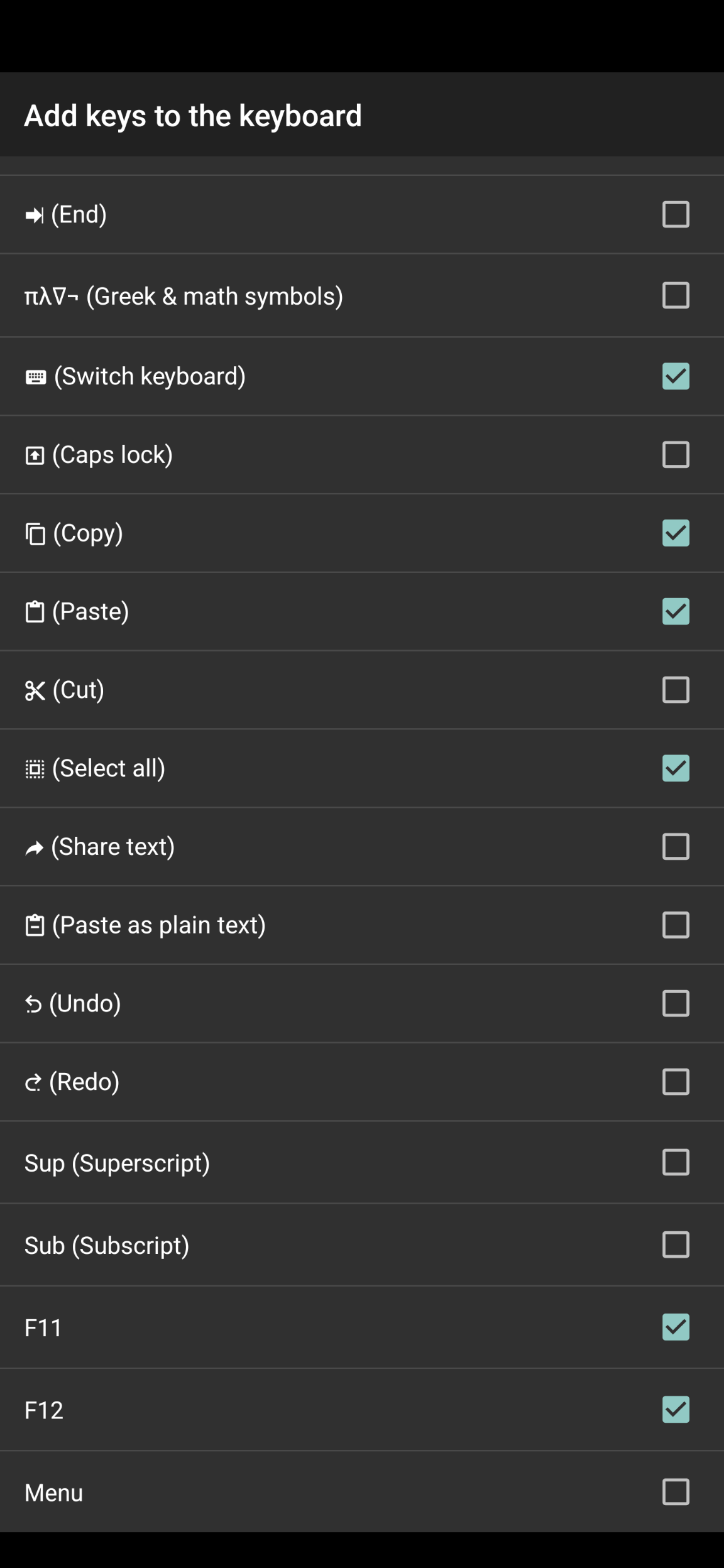
you can also add in additional shortcuts such as:




It is used to detect closing of door and lock the door once it is closed. You may need it during the initial setup. as long as it can be placed close to the door lock, it should work ok.
otherwise, once integrated with HA, you can probably use your own contact sensor and trigger door lock using HA
btw, i am using ESPHome bluetooth proxy with Switchbot


Shouldn’t we compare this to SD Gen 3 tho? Why are we comparing with SD Gen 1 from 2023?
Or is the merit here more focused on power consumption? That Tensor G4 has one of the lowest power consumption?


No he is saying that many smart devices ignore your DNS (pi-hole) as they hardcoded their DNS address to 8.8.8.8. So it is important to have an additional layer to block at the firewall.


it is HTJS now


yes… if you have amnesia every Sunday…


The css theme is new.
give it a try, it is quite interesting
Now we need to port uBlockOrigin and SponsorBlock to work with DreamTube, gonna be able to skip ads in my dream


User generated content would still be valuable


Ollama server running in termux
React it is then 😄. It only has 2 dependencies:
- react
- loose-envify
- js-tokens
Likely they want a lower time complexity.
for example a question can be trivially solved in O(n^2). but there is no know < O(n) solution, so they ask for O(n)
What do you want to use for frontend framework then?
python, ruby, java, C? Invent a new language?
you will see me screaming “X is for Y, it should have never been a whole framework for a frontend”


So… am I secured if I buy more than 1?


This example https://trekhleb.dev/blog/2021/gyro-web/ demonstrates how a 3D view can be orientated by tilting your phone. It is implemented using web technology.
It uses the device gyroscope to detect rotation and tilting. This is frequently used in map / street view. No faceID or depth camera is required.


(412 - 0)/412 * 100% = 100%
saved 100%
😢